wenire 远程调试
之前用ios 上safari 去调试移动端的页面,但safari的调试不那么方便,上次调试微信分享的时候,团队小伙伴bukas 推荐用wenire,在他的指导下试用了下,觉得wenire 牛逼,好用,这里记录下使用及wenire的实现原理
wenire
wenire 是apache的一个项目
地址
所有的使用文档都在这里,可以参照install 和running 即可
原理
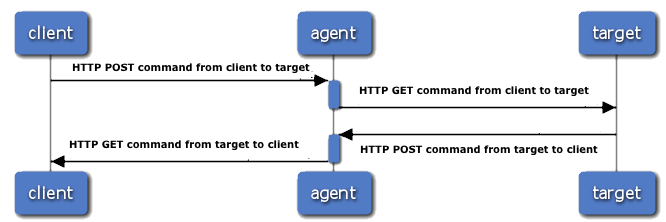
Weinre作为一种远程调试工具,在结构上分为三层
- 目标页面Target Page
- 调试客户端 Debug Client本地的Web Inspector调试客户端
- 调试服务端 Debug Agent,一个HTTP Server,为目标页面与Debug客户端建立通信。
本身Debug Client 基于Web Inspector,Web Inspector基于webkit 内核的,所以wenire 支持在web kit的浏览器,safari 和chrome
盗个图
使用
- 安装 && 启动
参照项目主页上进行安装即可1
2sudo npm -g install weinre
wenire --httpPort 8081 --boundHost -all-
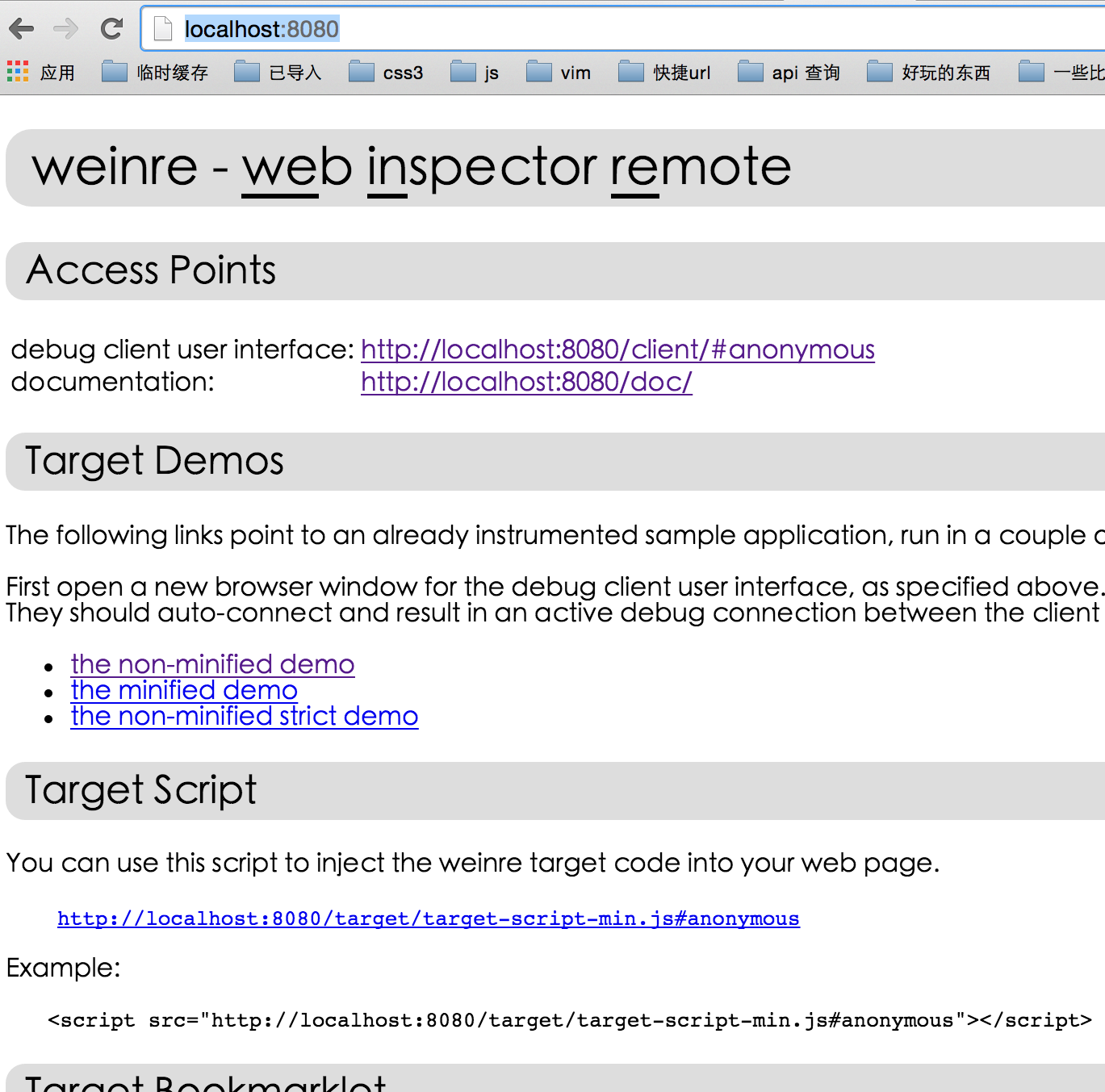
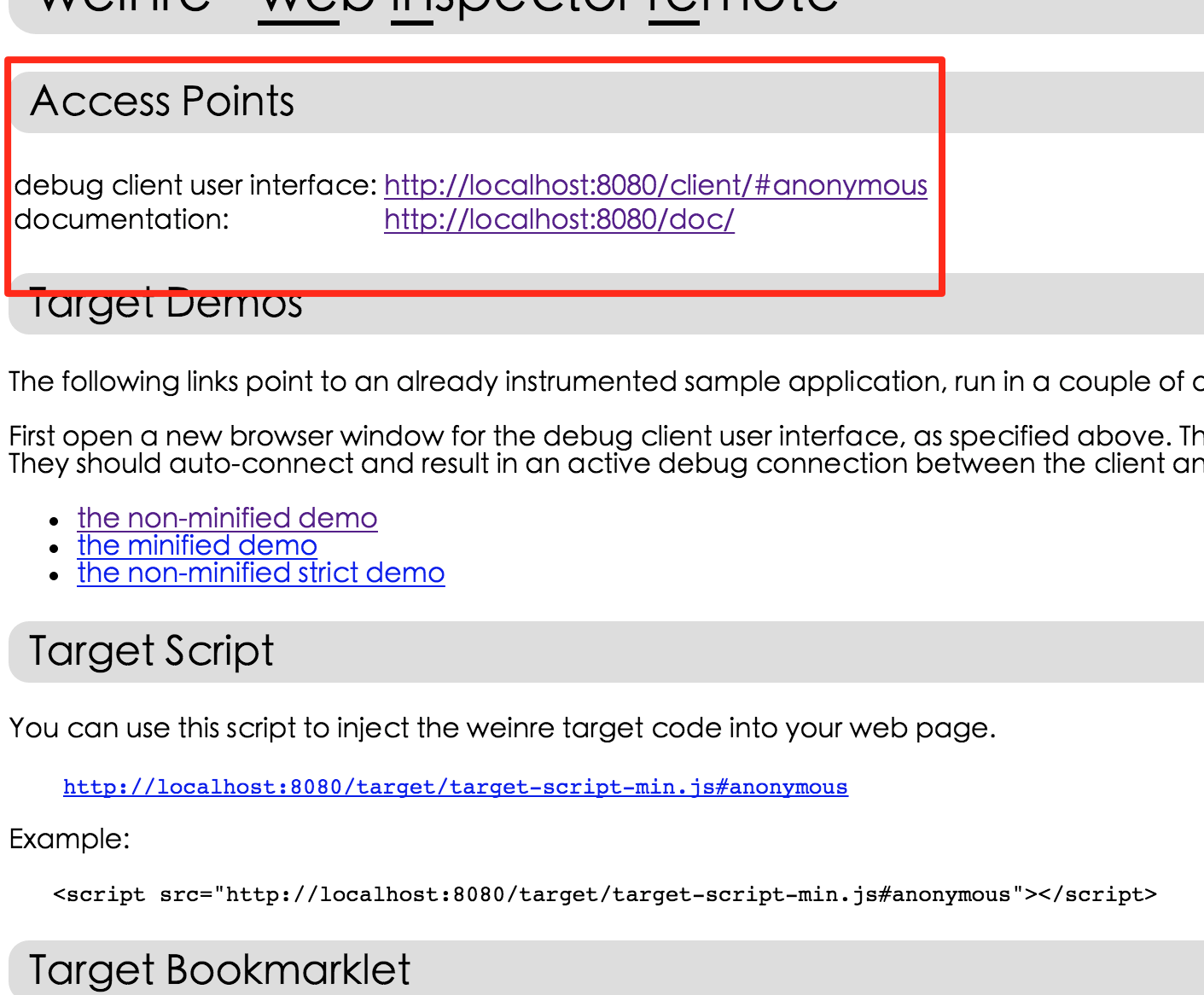
然后访问http://localhost:8080/,也可以用ip来访问,不在一台机器的时候就用ip来访问, 即可看到
- 目标页面
在目标页面里引入js,你在启动时候看到的主页的里面的target
调试端
这个时候,你在之前主页里主要看到Access Points,点击clent interface进入调试页面,tartgets这里列举的都是你在调试页面引入target script js 的页面链接,点击即可到对页面的调试
很炫的能力
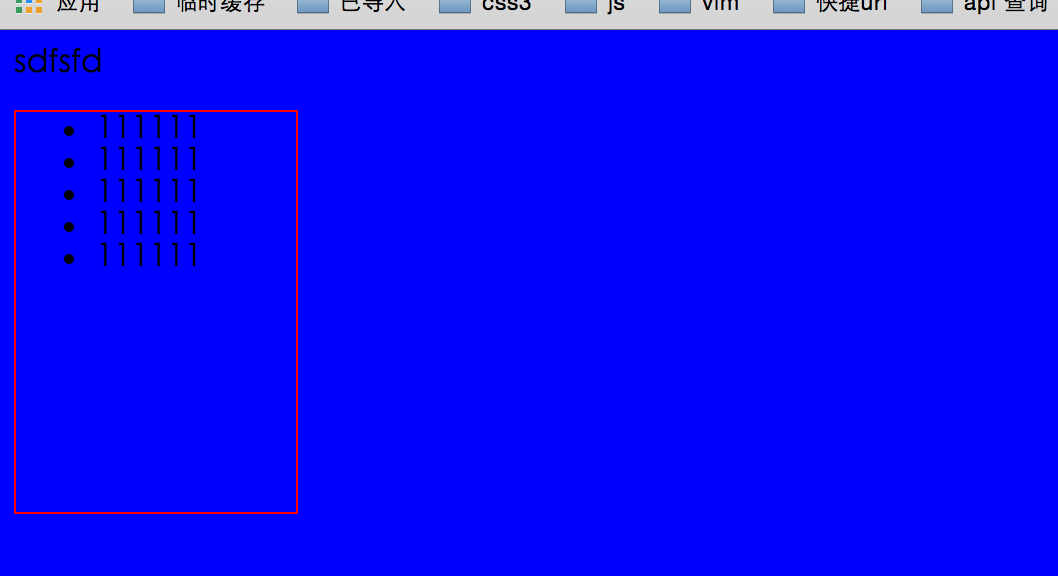
- 直接在deBUG Client 改动css, 目标页面生效
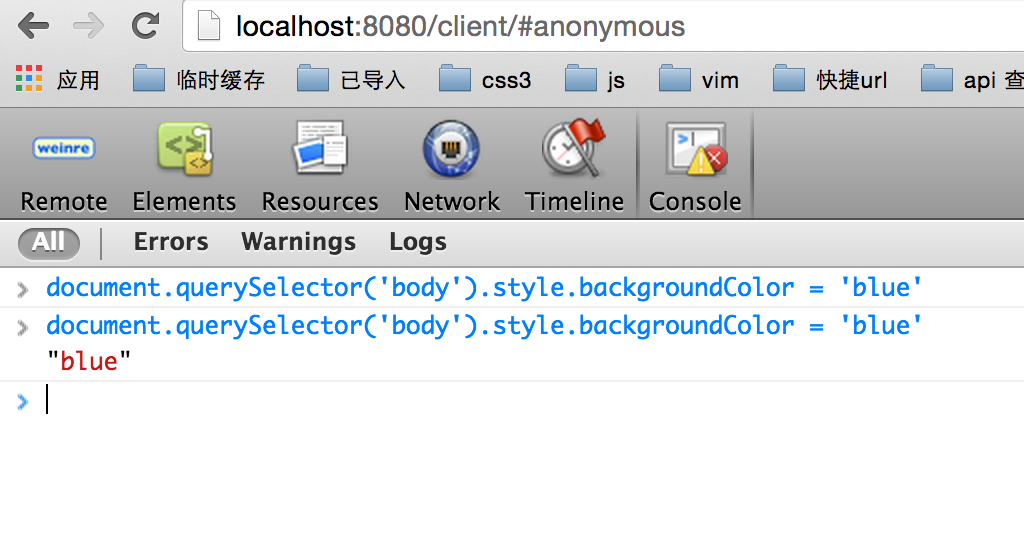
- 直接在console 执行脚本也,目标页面生效
- 上面的两个过程会有一定的延迟